Optimizar el Interaction to Next Paint (INP) es fundamental dentro de las Core Web Vitals, ya que influye directamente en la experiencia del usuario y en el posicionamiento SEO. Un INP eficiente asegura una interacción rápida y fluida, mejorando la percepción general del sitio. En este artículo, se aborda en detalle qué es el INP, cómo medirlo y qué estrategias aplicar para optimizarlo.
¿Que es INP en Core Web Vitals?
El Interaction to Next Paint (INP) es una métrica de rendimiento web introducida por Google en el marco de las Core Web Vitals. Su objetivo es medir la experiencia de usuario en términos de interactividad, centrándose en el tiempo que transcurre desde que un usuario realiza una interacción hasta que el navegador responde y muestra un cambio visual en la pantalla.
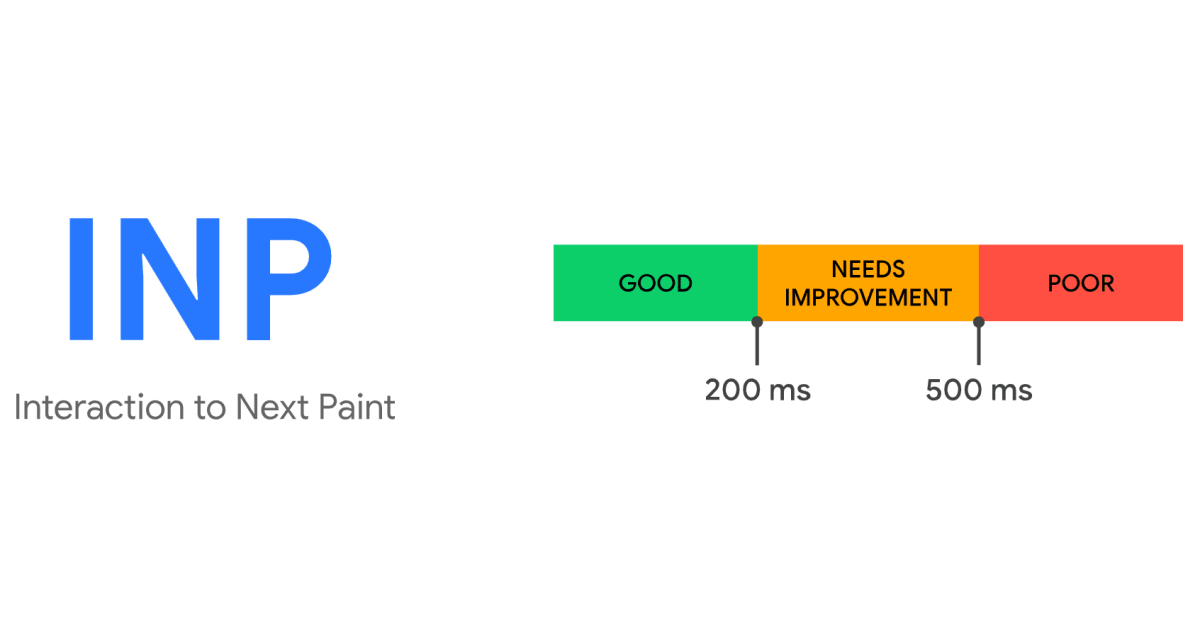
Un buen INP indica que tu página responde de forma rápida y fluida, lo que mejora la satisfacción del usuario. Según Google, un INP óptimo debe mantenerse por debajo de 200 ms, considerando tiempos superiores como indicativos de posibles problemas de rendimiento.
La importancia del INP para el SEO y la experiencia del usuario
El INP juega un papel crucial tanto en la optimización para motores de búsqueda como en la experiencia del usuario:
- Impacto en el SEO: Google utiliza las Core Web Vitals como factores de clasificación. Una página con un buen INP tiene más posibilidades de posicionarse mejor en los resultados de búsqueda.
- Experiencia del usuario: Un INP rápido asegura que los usuarios puedan interactuar con tu página sin frustración, incrementando la probabilidad de que permanezcan más tiempo en tu sitio.
En un entorno competitivo, la interactividad rápida no solo atrae más visitantes, sino que también contribuye a la retención y fidelización.
Principales métricas relacionadas con INP
Aunque el INP es el enfoque actual para medir la interactividad, es útil entender cómo se diferencia de métricas anteriores como el FID:
- First Input Delay (FID): Mide solo el tiempo desde la primera interacción del usuario hasta que el navegador puede procesarla, ignorando el tiempo necesario para completar la interacción.
- INP: Analiza la duración total de las interacciones, proporcionando una métrica más representativa de la experiencia real del usuario.
Esta evolución hacia el INP refleja la intención de Google de valorar sitios web que ofrecen una experiencia interactiva más fluida y sin interrupciones.
Cómo medir el INP de tu sitio web
Para evaluar el INP, puedes utilizar herramientas como:
- Google Lighthouse: Disponible en Chrome DevTools, permite analizar métricas de Core Web Vitals, incluyendo INP.
- PageSpeed Insights: Ofrece un resumen del rendimiento de tu sitio, destacando áreas de mejora.
- Web Vitals Extension: Un complemento para Chrome que monitorea métricas clave en tiempo real.
Los resultados se categorizan como:
- Bueno: ≤ 200 ms
- Mejorable: 201-500 ms
- Deficiente: > 500 ms
Estas herramientas también identifican los elementos que causan retrasos en las interacciones, facilitando las optimizaciones necesarias.
Técnicas de optimización WPO para INP
Mejorar el INP requiere un enfoque iterativo y técnicas específicas:
1. Optimización del retraso de entrada
- Reduce el tiempo que el navegador tarda en responder a una interacción.
- Minimiza las tareas en el hilo principal para liberar recursos.
- Consulta la guía sobre optimización del retraso de entrada.
2. Optimización de tareas largas
- Identifica tareas que bloquean el hilo principal mediante herramientas como Chrome DevTools.
- Divide tareas complejas en procesos más pequeños y manejables.
- Aprende más en la guía sobre tareas largas.
3. Evita diseños grandes y complejos
- Reduce el tamaño del diseño inicial para acelerar los tiempos de renderizado.
- Limita cambios frecuentes en el diseño para prevenir el “layout thrashing”.
- Más detalles en diseños complejos y cambios de diseño.
4. Optimización del tamaño e interactividad del DOM
- Simplifica el DOM eliminando elementos innecesarios.
- Mantén el árbol del DOM en un tamaño manejable para mejorar la interacción.
- Consulta tamaño e interactividad del DOM.
Para conocer más sobre cómo mejorar el SEO de tu web utilizando JavaScript, puedes consultar este artículo: Cómo mejorar el SEO en web con JavaScript.